Sebelumnya, Ngonline06 pernah membagikan tutorial tentang cara Membuat Halaman Demo Template Blog dan Downloadnya. Tuturial ini dimaksudkan untuk para blogger yang senang membagikan atau membuat template blog. Dengan tutorial ini, seorang blogger bisa menampilkan demo blog di halaman statis mereka sendiri. Keuntungan dengan membuat tampilan demo di halaman statis tentunya adalah untuk menambah PAGEVIEW daripada blog kita. Bayangkan jika sahabat mempunyai blog yang membagikan template, sedang disitu sahabat membuat halaman statis sebagai demo template yang kita bagikan, tentun pageview daripada blog kita akan bertambah berkali lipat.
Namun ternyata sebagian sahabat Ngonline06 merasa kesulitan dalam mempraktikkan tutorial di atas. Oleh karena itu, pada kesempatan ini, Ngonline06 akan berbagi kembali cara membuatnya tentunya dengan CARA YANG LEBIH MUDAH. Eits, pada tutorial ini, lebih ajiib lagi, soalnya akan dilengkapi juga dengan responsive tool.
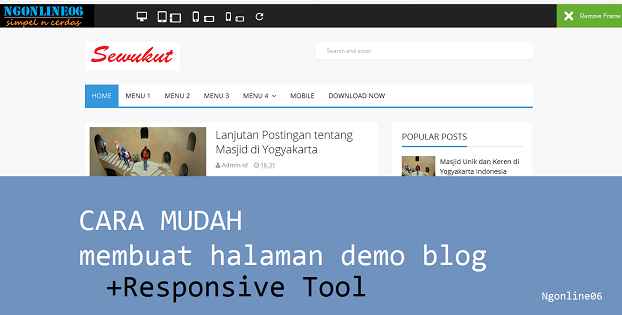
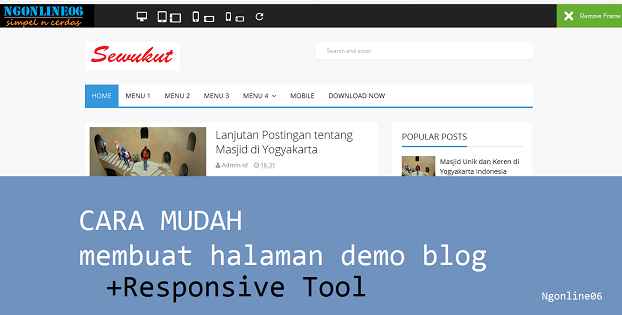
 Pokoknya sahabat tidak akan kecewa dah untuk menerapkannya. Ngonline06 sendiri langsung beralih lo menggunakan praktik ini. Untuk tampilannya, sahabat bisa lihat pada gambar di atas. Atau jika belum puas, sahabat bisa langsung melihat pada demo di bawah ini:
Pokoknya sahabat tidak akan kecewa dah untuk menerapkannya. Ngonline06 sendiri langsung beralih lo menggunakan praktik ini. Untuk tampilannya, sahabat bisa lihat pada gambar di atas. Atau jika belum puas, sahabat bisa langsung melihat pada demo di bawah ini:
DEMO
OK, langsung saja berikut tutorial tentang cara membuat halaman demo template blog plus responsive tool. Tutorial ini milik mas Adhy Suryadi pemilik kompiajaib.
Silahkan sahabat Ngonline06 membuat halaman statis terlebih dahulu sebagai alamat demo nantinya, seperti misalnya dengan judul DEMO. Setelah itu, masukkan kode di bawah ini pada halaman tersebut di HTML, bukan COMPOSE
Namun ternyata sebagian sahabat Ngonline06 merasa kesulitan dalam mempraktikkan tutorial di atas. Oleh karena itu, pada kesempatan ini, Ngonline06 akan berbagi kembali cara membuatnya tentunya dengan CARA YANG LEBIH MUDAH. Eits, pada tutorial ini, lebih ajiib lagi, soalnya akan dilengkapi juga dengan responsive tool.

DEMO
Cara Mudah Membuat Halaman Demo Template Blog dan Responsive Tool
OK, langsung saja berikut tutorial tentang cara membuat halaman demo template blog plus responsive tool. Tutorial ini milik mas Adhy Suryadi pemilik kompiajaib.
#Langkah Pertama
Silahkan sahabat Ngonline06 membuat halaman statis terlebih dahulu sebagai alamat demo nantinya, seperti misalnya dengan judul DEMO. Setelah itu, masukkan kode di bawah ini pada halaman tersebut di HTML, bukan COMPOSE
<style scoped="" type="text/css">
/*<![CDATA[*/
#header2,.logo-blog,.creditpic,#credit,#menu,#comments-show,.post-upper,.postmeta{display:none}
body {background:white;overflow: auto;}
#tab-demo,#view{width:100%;left:0}
.closebutton,.dlbutton,a.dlbutton{text-align:center;cursor:pointer;top:0;height:50px}
#view{padding:0;margin:0;border:0;position:fixed;top:50px;right:0;bottom:0;height:calc(100% - 50px);background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVlopQDJta-XFGJGmxNwXQ6i922CTQUjThttM37kNYSMMyYJy0V-6TasexXx53mVH9YNFEm7y49Xd4Gbz_j-UxECGBd7brWBJNul2fB_ZbbIegoufGxFiko-Hbb1SdaAUiMwcn9y9eGtI/s1600/loader.gif) center center no-repeat;transition:all .4s ease-out;box-shadow: 0 0 40px rgba(0,0,0,0.2);}
#tab-demo{height:50px;top:0;background:#222;color:#fff;font:400 13px Arial,sans-serif;z-index:99999;position:fixed}
.closebutton,.demologo,.dlbutton,a.demologo,a.dlbutton{line-height:50px;position:fixed;color:#fff}
.closebutton{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png) 15px 50% no-repeat #66af33;padding:0 20px 0 50px;right:0}
a.closebutton{color:#fff;text-decoration:none}
.closebutton:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png) 15px 50% no-repeat #579c26}
.dlbutton:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png) 15px 50% no-repeat #579c26}
.dlbutton,a.dlbutton{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png) 15px 50% no-repeat;padding:0 20px 0 55px;right:158px;text-decoration:none}
.demologo,a.demologo{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMWmyf8JGR6-rsBdbszb0SJMkjjEw1x3gpsoGKgXImxKt1lpYcSXRF2G5scDM18qsOm9Qndw9oqeGJgYaEfjhovdq_Ed3KAXNUH3ty1TvtxDES62SeeDJhYcvA7xgQVHkaNoU8dlxnYb0/s1600/ki-logo.png) left center no-repeat;padding-left:55px;font-size:17px;font-weight:400;font-family:Oswald,Arial,Sans-serif;text-transform:uppercase;left:15px;text-decoration:none}
.logo{display:inline;float:left;}
ul.resize-tool,ul.resize-tool li{list-style:none}
ul.resize-tool{display:inline;float:left;margin:0 0 0 50px!important}
ul.resize-tool li{display:inline;float:left;height:50px;line-height:50px;margin:0 20px 0 0}
ul.resize-tool li svg{vertical-align:middle}
ul.resize-tool li a:active svg path,ul.resize-tool li a:focus svg path{fill:red}
.w1024{width:1024px!important;height:600px!important;position:absolute!important;margin-bottom:50px!important}
.w960{width:600px!important;height:960px!important;position:absolute!important;margin-bottom:50px!important}
.w600{width:960px!important;height:600px!important;position:absolute!important;margin-bottom:50px!important}
.w414{width:414px!important;height:736px!important;position:absolute!important;margin-bottom:50px!important}
.w736{width:736px!important;height:414px!important;position:absolute!important;margin-bottom:50px!important}
.w320{width:320px!important;height:480px!important;position:absolute!important;margin-bottom:50px!important}
.w480{width:480px!important;height:320px!important;position:absolute!important;margin-bottom:50px!important}
/*]]>*/
</style>
<br />
<div id="tab-demo">
<a class="logo" href="http://www.blog.pustakamadrasah.web.id/"><img alt="Ngonline06" height="50" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1JFocu7aKjjBIj9WbkA5Az_D7tnJw41dqU4eAQ37wZa3Vsagt7lH0f8BHP5G-OepC4YDaeOLdwEcjozEXSv99CqKBKdF90EYJmpAE_IWE3koAwlGJm6cxQX6VqYOVmMKA29HuhuR2nc8/s1600/ngonline06.png" title="Ngonline06" width="212" /></a>
<br />
<ul class="resize-tool">
<li>
<a href="javascript:;" onclick="w1024();">
<svg style="height: 24px; width: 24px;" viewbox="0 0 24 24">
<path d="M21,14H3V4H21M21,2H3C1.89,2 1,2.89 1,4V16A2,2 0 0,0 3,18H10L8,21V22H16V21L14,18H21A2,2 0 0,0 23,16V4C23,2.89 22.1,2 21,2Z" fill="#fff">
</path></svg></a>
</li>
<li>
<a href="javascript:;" onclick="w960();">
<svg style="height: 24px; width: 24px;" viewbox="0 0 24 24">
<path d="M19,19H4V3H19M11.5,23A1.5,1.5 0 0,1 10,21.5A1.5,1.5 0 0,1 11.5,20A1.5,1.5 0 0,1 13,21.5A1.5,1.5 0 0,1 11.5,23M18.5,0H4.5A2.5,2.5 0 0,0 2,2.5V21.5A2.5,2.5 0 0,0 4.5,24H18.5A2.5,2.5 0 0,0 21,21.5V2.5A2.5,2.5 0 0,0 18.5,0Z" fill="#fff">
</path></svg></a>
<a href="javascript:;" onclick="w600();">
<svg style="-ms-transform: rotate(90deg); -webkit-transform: rotate(90deg); height: 24px; margin-bottom: -7px; transform: rotate(90deg); width: 24px;" viewbox="0 0 24 24">
<path d="M19,19H4V3H19M11.5,23A1.5,1.5 0 0,1 10,21.5A1.5,1.5 0 0,1 11.5,20A1.5,1.5 0 0,1 13,21.5A1.5,1.5 0 0,1 11.5,23M18.5,0H4.5A2.5,2.5 0 0,0 2,2.5V21.5A2.5,2.5 0 0,0 4.5,24H18.5A2.5,2.5 0 0,0 21,21.5V2.5A2.5,2.5 0 0,0 18.5,0Z" fill="#fff">
</path></svg></a>
</li>
<li>
<a href="javascript:;" onclick="w414();">
<svg style="height: 24px; width: 24px;" viewbox="0 0 24 24">
<path d="M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z" fill="#fff">
</path></svg></a>
<a href="javascript:;" onclick="w736();">
<svg style="-ms-transform: rotate(90deg); -webkit-transform: rotate(90deg); height: 24px; margin-bottom: -10px; transform: rotate(90deg); width: 24px;" viewbox="0 0 24 24">
<path d="M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z" fill="#fff">
</path></svg></a>
</li>
<li>
<a href="javascript:;" onclick="w320();">
<svg style="height: 20px; width: 20px;" viewbox="0 0 24 24">
<path d="M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z" fill="#fff">
</path></svg></a>
<a href="javascript:;" onclick="w480();">
<svg style="-ms-transform: rotate(90deg); -webkit-transform: rotate(90deg); height: 20px; margin-bottom: -10px; transform: rotate(90deg); width: 20px;" viewbox="0 0 24 24">
<path d="M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z" fill="#fff">
</path></svg></a>
</li>
<li>
<a href="javascript:;" onclick="refresh();">
<svg style="height: 24px; width: 24px;" viewbox="0 0 24 24">
<path d="M17.65,6.35C16.2,4.9 14.21,4 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20C15.73,20 18.84,17.45 19.73,14H17.65C16.83,16.33 14.61,18 12,18A6,6 0 0,1 6,12A6,6 0 0,1 12,6C13.66,6 15.14,6.69 16.22,7.78L13,11H20V4L17.65,6.35Z" fill="#fff">
</path></svg></a>
</li>
</ul>
<a class="closebutton" href="javascript:void(0)" onclick="document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%'">Remove Frame</a>
</div>
<script type="text/javascript">
//<![CDATA[
function getQueryVariable(e){for(var t=window.location.search.substring(1),n=t.split("&"),r=0;r<n.length;r++){var a=n[r].split("=");if(a[0]==e)return a[1]}return!1}function w1024(){document.getElementById("view").className="w1024";var e=getQueryVariable("url");document.getElementById("view").src=e}function w960(){document.getElementById("view").className="w960";var e=getQueryVariable("url");document.getElementById("view").src=e}function w600(){document.getElementById("view").className="w600";var e=getQueryVariable("url");document.getElementById("view").src=e}function w414(){document.getElementById("view").className="w414";var e=getQueryVariable("url");document.getElementById("view").src=e}function w736(){document.getElementById("view").className="w736";var e=getQueryVariable("url");document.getElementById("view").src=e}function w320(){document.getElementById("view").className="w320";var e=getQueryVariable("url");document.getElementById("view").src=e}function w480(){document.getElementById("view").className="w480";var e=getQueryVariable("url");document.getElementById("view").src=e}function refresh(){location.reload()}window.onload=function(){var e=getQueryVariable("url");document.getElementById("view").src=e};
//]]>
</script>
<iframe id="view"></iframe>
Sesuaikan huruf yang berwarna merah di atas dengan alamat blog sahabat dan juga logo blognya.
#Langkah Kedua
Jika pada langkah pertama sudah selesai, maka sekarang tinggal cara mempostingnya. Untuk memposting halaman demo template blog, silahkan ikuti susunan alamatnya seperti di bawah ini:
url_halaman_static_demo_template.html?url=url_demo_template
Sebagai contoh, lihat susunan alamatnya di bawah ini:
http://www.blog.pustakamadrasah.web.id/p/demo_11.html?url=https://www.pustakamadrasah.web.id/
Bagaimana mudah bukan? Maka silahkan lihat hasilnya dan anda akan kaget dengan peningkatan pageview blog sahabat dengan memanfaatkan halaman demo template. Dan tentunya, blog sahabat pun akan semakin ciamik dan terlihat profesional. Selamat mempraktikkan dan semoga berhasil ya... Silahkan jika ada kesulitan, coret-coret di komentar yang telah ada... :)

2 comments
Terus pasang kode http://www.blog.pustakamadrasah.web.id/p/demo_11.html?url=https://www.pustakamadrasah.web.id/ dimana mas
itu dipasang di postingan...
Silahkan berkomentar dengan baik.