Setelah sebelumnya, Ngonline06 membuat tutorial tentang memasang formulir kontak di halaman statis beserta solusi saat terjadi eror pada formulir kontak, maka pada kesempatan ini akan berbagi tentang formulir kontak atau contact us yang keren dan mudah.
Seperti diketahui bersama, bahwa formulir kontak atau contact Us pada sebuah blog sangatlah urgen. Oleh karenanya, hampir setiap blog atau situs pasti dilengkapi dengan halaman itu. Selain sebagai media penyalur aspirasi pembaca, juga menjadi nilai tambah sendiri atas kredibilitas blog tersebut.
Namun diakui bahwa di berbagai tutorial khususnya tutorial formulir kontak atau halaman contact us, tampilannya bisa dibilang hampir semua standar. Oleh karenanya, tampilan keren dan tentunya mudah akan menjadi hal yang akan Ngonline06 tonjolkan dalam tutorial ini. Resep dari kang Adhy Suryadi dalam mendesain formulir kontak ini bisa dibilang keren dan ajib.
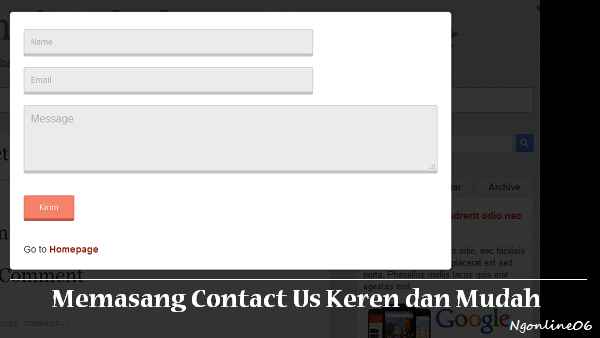
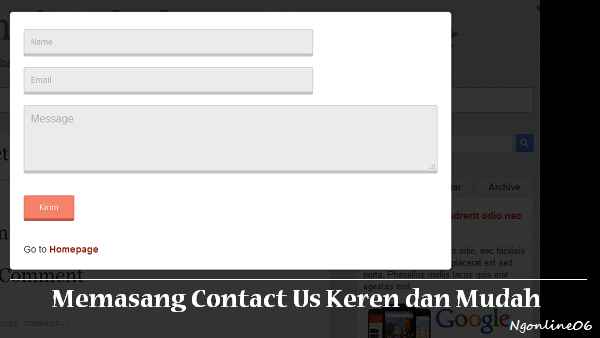
 Namun sebelum sahabat mengetahui cara memasang contact us keren dan mudah, alangkah baiknya sahabat mengetahui terlebih dahulu kelebihan daripada formulir kontak atau contact us yang Ngonline06 tawarkan ini. Untuk lebih lengkapnya, berikut gambaran dari formulir kontak yang keren itu:
Namun sebelum sahabat mengetahui cara memasang contact us keren dan mudah, alangkah baiknya sahabat mengetahui terlebih dahulu kelebihan daripada formulir kontak atau contact us yang Ngonline06 tawarkan ini. Untuk lebih lengkapnya, berikut gambaran dari formulir kontak yang keren itu:
OK, langsung saja, untuk memasang formulir kontak atau contact us, sahabat hanya memerlukan 2 halaman, yaitu halaman contact us dan halaman terima kasih. Halaman contact us dibuat sebagai halaman pertama yang berisi nama, email, dan pesan. Sedangkan halaman terima kasih berisi bahwa pesan telah terkirim.
Untuk memasang atau membuat halaman terima kasih, silahkan ikuti langkah-langkah sebagai berikut:
a. Masuk dashboard blog.
b. Pilih menu laman > tambah laman.
c. Isikan kode di bawah ini pada laman HTML, bukan Compose:
Untuk membuat halaman contact Us, sama seperti membuat halaman terima kasih. Lakukanlah langkah-langkah sebagai berikut:
a. Masuk dashboard blog.
b. Pilih menu laman > tambah laman.
c. Masukkan kode di bawah ini pada HTML, bukan Compose:
Demikian Cara Memasang Contact Us yang Keren dan Mudah. Jika ada kesulitan, silahkan coret-coret saja di kotak komentar di bawah. Salam sukses dari Ngonline06 selalu.
Seperti diketahui bersama, bahwa formulir kontak atau contact Us pada sebuah blog sangatlah urgen. Oleh karenanya, hampir setiap blog atau situs pasti dilengkapi dengan halaman itu. Selain sebagai media penyalur aspirasi pembaca, juga menjadi nilai tambah sendiri atas kredibilitas blog tersebut.
Namun diakui bahwa di berbagai tutorial khususnya tutorial formulir kontak atau halaman contact us, tampilannya bisa dibilang hampir semua standar. Oleh karenanya, tampilan keren dan tentunya mudah akan menjadi hal yang akan Ngonline06 tonjolkan dalam tutorial ini. Resep dari kang Adhy Suryadi dalam mendesain formulir kontak ini bisa dibilang keren dan ajib.

- Formulir kontak ini berbentuk Pop-Up, sehingga menjadikan elegant dan tampilannya memukau.
- Memiliki loading yang sangat ringan, sehingga sahabat tidak perlu khawatir akan kecepatannya.
- Minim terjadi eror, karena langsung memakai pihak ketiga yang kompeten.
- Mudah pemasangannya, karena memakai pihak ketiga sehingga tidak dipusingkan dalam mengotak-atik template blog.
- Dan masih banyak lagi kelebihan formulir kontak atau contact us yang keren tersebut.
Cara Memasang Contact Us yang Keren dan Mudah
OK, langsung saja, untuk memasang formulir kontak atau contact us, sahabat hanya memerlukan 2 halaman, yaitu halaman contact us dan halaman terima kasih. Halaman contact us dibuat sebagai halaman pertama yang berisi nama, email, dan pesan. Sedangkan halaman terima kasih berisi bahwa pesan telah terkirim.
1. Halaman Terima Kasih
Untuk memasang atau membuat halaman terima kasih, silahkan ikuti langkah-langkah sebagai berikut:
a. Masuk dashboard blog.
b. Pilih menu laman > tambah laman.
c. Isikan kode di bawah ini pada laman HTML, bukan Compose:
<style scoped="scoped">Keterangan: Sesuaikan huruf yang berwarna biru dengan keinginan sahabat dan huruf yang berwarna merah dengan alamat dari laman Contact Us.
.thanks_layout{text-align: center; position: fixed; top:0; left:0; bottom:0; right:0; background:rgba(0,0,0,.8);z-index:99999}
.thanks_message{width:50%;background:#fff;border-radius:5px;padding:20px;border:1px solid transparent;text-align: center; color:#333; position: absolute; top: 10%; left: 50%;margin-left:-25%;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
@media screen and (max-width:768px){.thanks_message{width:90%!important;margin-left:-45%!important;}
}
</style>
<div class="thanks_layout">
<div class="thanks_message">
<img alt="Thumb" height="48" width="48" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTaTwohOH-hc6PeVKwGPTq3TKhiapte-1NNWVBcAw53uvt-kqqTdatIQBElIYFzPsDa301qVIKa89FeU0nG16vQFkiHLwuO3297-XlZbenzQk0N-2mpPKQS6sv15hQ4YymeEZUcN1aJvzE/s1600/ic_thumb_up_black_24dp_2x.png" />
<h2>Form submitted successfully</h2>
<div>Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.</div><br/>
<div><a href="/" title="Homepage"><b>Homepage</b></a> atau kembali ke <a href="URL HALAMAN CONTACT FORM" title="Contact Form"><b>Contact Form</b></a></div>
</div>
</div>
2. Halaman Contact Us
Untuk membuat halaman contact Us, sama seperti membuat halaman terima kasih. Lakukanlah langkah-langkah sebagai berikut:
a. Masuk dashboard blog.
b. Pilih menu laman > tambah laman.
c. Masukkan kode di bawah ini pada HTML, bukan Compose:
<style scoped="scoped" type="text/css">Keterangan: Sesuaikan huruf yang berwarna merah dengan alamat dari halaman terima kasih yang telah dibuat dan huruf yang berwarna biru dengan alamat email sahabat.
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{width: 70%;height:auto;margin: 5px auto 15px;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{background: #fffff7;outline:none}
#ContactForm1_contact-form-email-message{width: 95%;height: 100px;margin: 5px auto;padding: 10px;background: #ebebeb;border: 1px solid #ccc;color:#777;font-family:Arial, sans-serif;border-radius:3px;box-shadow: 0px 4px 0px 0px #c7c5c7;}
#ContactForm1_contact-form-submit {display:block;height: 35px;float: left;color: #FFF;padding: 0 20px;margin: 10px 0 5px 0;cursor: pointer;background-color:#f4836a;box-shadow: 0px 4px 0px 0px #c75b45;border:1px solid #eb7d67;border-radius:3px;text-shadow:0px 1px 0px #de5135;}
#ContactForm1_contact-form-submit:hover {background-color:#f5785f;}
#ContactForm1_contact-form-submit:active {position:relative;top:2px;box-shadow: 0px 2px 0px 0px #c75b45;}
#ContactForm1_contact-form-submit:focus{outline:none}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width: 100%;margin-top:35px;text-align:left}
@media screen and (max-width: 768px){
.contact-form-box{width:100%;}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 96%;}
}
@media screen and (max-width: 480px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-email-message{width: 94%;}
}
</style>
<div class="contact-form-box">
<form action="https://formspree.io/username@gmail.com" method="POST">
<input type="hidden" name="_next" value="URL HALAMAN TERIMA KASIH" />
<input id="ContactForm1_contact-form-name" name="name" required="required" placeholder="Name" size="30" type="text" value="" /><br />
<input id="ContactForm1_contact-form-email" name="email" required="required" placeholder="Email" size="30" type="text" value="" /><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="required" placeholder="Message" rows="5"></textarea><br />
<input id="ContactForm1_contact-form-submit" type="submit" value="Kirim" /><br />
</form>
</div>
Demikian Cara Memasang Contact Us yang Keren dan Mudah. Jika ada kesulitan, silahkan coret-coret saja di kotak komentar di bawah. Salam sukses dari Ngonline06 selalu.

No comments
Silahkan berkomentar dengan baik.