Dunia blogging merupakan dunia yang menyenangkan. Berbagai kreatifitas dan inovasi selalu ada dan bermunculan. Tinggal, kita mau belajar atau tidak. Sahabat bisa membentuk, merias, dan berkreasi dengan blog sahabat dengan berbagai fitur. Ada yang dihias dengan animasi yang cantik dan lucu atau menghias gambar yang tampil di blog, bahkan memunculkan gambar kecil di blog.
Maka pada kesempatan ini, Ngonline06 akan berbagi aneka kreativitas, khususnya efek gambar yang indah dan mengesankan. Artinya, gambar-gambar yang ada di blog sahabat nantinya akan terlihat lebih hidup, lebih jelas, dan tentunya lebih menarik. Banyak sekali efek-efek yang bisa ditampilkan untuk menambah menarik gambar yang ada. Trik ini adalah milik seocips.com.
Banyak sekali efek-efek yang bisa kita tambahkan untuk membuat gambar-gambar di postingan menjadi lebih menarik lagi, misalnya dengan menambahkan efek hover. Efek hover pada gambar disini adalah efek yang muncul ketika cursor pointer mouse ada di atas gambar tersebut.








1. Silahkan masuk ke dashboard blog sahabat.
2. Pilih menu Template > Edit Html
3. Cari kode]]></b:skin> atau </style> dan masukan salah satu efek gambar di atas yang ingin sahabat gunakan sebelum atau di atas kode tersebut
4. Save template.
Demikian Aneka Efek Hover pada Gambar di Blogspot. Jika ada kesulitan, silahkan coret-coret di kotak komentar yang ada.
Maka pada kesempatan ini, Ngonline06 akan berbagi aneka kreativitas, khususnya efek gambar yang indah dan mengesankan. Artinya, gambar-gambar yang ada di blog sahabat nantinya akan terlihat lebih hidup, lebih jelas, dan tentunya lebih menarik. Banyak sekali efek-efek yang bisa ditampilkan untuk menambah menarik gambar yang ada. Trik ini adalah milik seocips.com.
Banyak sekali efek-efek yang bisa kita tambahkan untuk membuat gambar-gambar di postingan menjadi lebih menarik lagi, misalnya dengan menambahkan efek hover. Efek hover pada gambar disini adalah efek yang muncul ketika cursor pointer mouse ada di atas gambar tersebut.
Aneka Efek Hover pada Gambar di Blog
Setidaknya ada delapan efek hover terpopuler dan sering digunakan di blo. Efek ini dapat diguanakan pada Blogger dan Wordpress. Namun kode di bawah yang akan dibagikan pengaturannya sesuai dengan template berplatform Blogspot.1. Focus CSS image hover effect

.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { border:70px solid #000; border-radius:50%; }
2. Grow CSS image hover effect

.post-body img { height:300px; width:300px; -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { width:400px; height:400px; }
3. Shrink CSS image hover effect

.post-body img { height:400px; width:400px; -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { width:300px; height:300px; }
4. Morph CSS image hover effect

.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }
.post-body img:hover { border-radius:50%; -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); }
5. Blur CSS image hover effect

.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { -webkit-filter:blur(5px); }
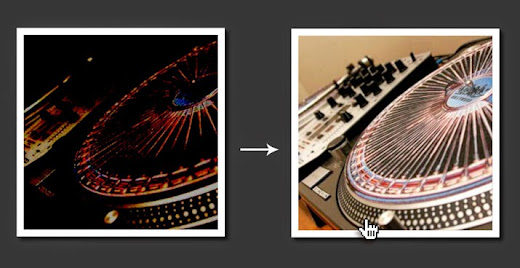
6. Brighten CSS image hover effect

.post-body img { -webkit-filter:brightness(-65%); -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }
.post-body img:hover { -webkit-filter:brightness(0%); }
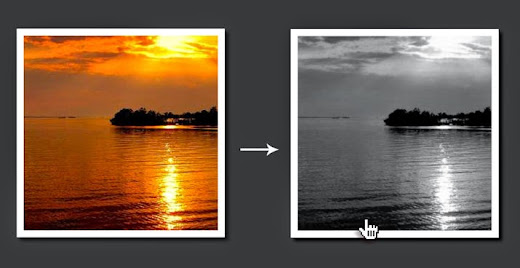
7. Grayscale effect CSS image hover effect

.post-body img { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 3.5+ */ filter: gray; /* IE6-9 */ -webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */;}.post-body img:hover { filter: none; -webkit-filter: grayscale(0%);}
8. Tilt CSS image hover effect

.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }
.post-body img:hover { -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); -o-transform:rotate(-10deg); -ms-transform:rotate(-10deg); transform:rotate(-10deg); }
Cara Memasang Efek Gambar Pada Blogspot
Jika sahabat sudah tertarik dan ingin memasangnya, maka silahkan pilih salah satu dari delapan di atas dan perhatikan kode yang ada di bawahnya. Kemudian, lakukan langkah-langkah berikut ini:1. Silahkan masuk ke dashboard blog sahabat.
2. Pilih menu Template > Edit Html
3. Cari kode
4. Save template.
Demikian Aneka Efek Hover pada Gambar di Blogspot. Jika ada kesulitan, silahkan coret-coret di kotak komentar yang ada.

No comments
Silahkan berkomentar dengan baik.