Media blog atau situs merupakan media yang sangat bagus untuk mengobrol, berinteraksi, dan berkomunikasi, khususnya antara pemilik situs dengan pengunjungnya. Pemilik situs bisa meminta pengunjung untuk melakukan sesuatu ataupun sebaliknya. Komunikasi yang baik antara keduanya tentu sangat baik dan memang begitu seharusnya.
Salah satu cara berkomunikasi pemilik blog dengan pengunjung adalah dengan dibuatnya HIDDEN CONTENT LIKE AND SHARE.
 Hidden Content merupakan sebuah isi artikel yang disembunyikan oleh pemilik blog untuk pengunjung. Pengunjung baru bisa mendapatkan isi artikel yang disembunyikan setelah me-like atau men-share artikel tersebut. Artinya, dengan adanya Hidden Content: Like and Share ini, pemilik blog ingin agar pengunjung memberikan 'fee' kepada pemilik blog dengan memberikan nilai plus, berupa like atau share.
Hidden Content merupakan sebuah isi artikel yang disembunyikan oleh pemilik blog untuk pengunjung. Pengunjung baru bisa mendapatkan isi artikel yang disembunyikan setelah me-like atau men-share artikel tersebut. Artinya, dengan adanya Hidden Content: Like and Share ini, pemilik blog ingin agar pengunjung memberikan 'fee' kepada pemilik blog dengan memberikan nilai plus, berupa like atau share.
Dari penjelasan di atas bisa dipahami bahwa Hidden Content: Like and Share ini sangat berguna untuk menambah nilai plus (dengan like) dan menambah pengunjung (dengan share). Maka, jika sahabat Ngonline06 ingin membuat konten yang disembunyikan seperti di atas, sahabat bisa melakukan trik yang akan dibagikan berikut.
Situs atau Blog yang biasanya melakukan Hidden Content: Like and Share adalah situs yang memiliki sesuatu yang istimewa, terlebih sesuatu yang memang dibutuhkan oleh pengunjung. Diantaranya adalah kode, rumus, downloadan, atau sejenisnya.
Untuk membuat Hidden Content Like and Share pada media blogspot sangatlah mudah. Lakukan saja tiga langkah berikut ini dengan baik:
KET. Sesuaikan Url yang berwarna merah di atas dengan Url milik sahabat [twitter, facebook, google].
Salah satu cara berkomunikasi pemilik blog dengan pengunjung adalah dengan dibuatnya HIDDEN CONTENT LIKE AND SHARE.
Apa itu Hidden Content: Like and Share?

Dari penjelasan di atas bisa dipahami bahwa Hidden Content: Like and Share ini sangat berguna untuk menambah nilai plus (dengan like) dan menambah pengunjung (dengan share). Maka, jika sahabat Ngonline06 ingin membuat konten yang disembunyikan seperti di atas, sahabat bisa melakukan trik yang akan dibagikan berikut.
Konten Apakah yang Biasanya Dihidden?
Situs atau Blog yang biasanya melakukan Hidden Content: Like and Share adalah situs yang memiliki sesuatu yang istimewa, terlebih sesuatu yang memang dibutuhkan oleh pengunjung. Diantaranya adalah kode, rumus, downloadan, atau sejenisnya.
Cara Membuat Hidden Content Like and Share
Untuk membuat Hidden Content Like and Share pada media blogspot sangatlah mudah. Lakukan saja tiga langkah berikut ini dengan baik:
#Langakah Pertama
Silahkan sahabat menuju dashboard blog. Pilih menu Template > edit HTML. Letakkan kode berikut di atas kode </head><script src=’http://code.jquery.com/jquery-1.10.2.min.js‘ type=’text/javascript’/>
#Langkah Kedua
Tambahkan kode berikut di atas kode </head><link href=’https://7475c86c7b904ff243d5e5053fa73033884596a6.googledrive.com/host/0B9yW-IonjS65T0N0V1ltazF6SEE’ rel=’stylesheet’/>
<script src=’https://0fbf35074d8fc72d66d79874501738c32737dc58.googledrive.com/host/0B9yW-IonjS65UGFwbWpxUlc5MFk’ type=’text/javascript’/>
<script type=’text/javascript’>
//<![CDATA[
jQuery(document).ready(function ($) {
$(‘#default-usage .to-lock’).sociallocker({
buttons: {order:[“facebook-like”,”twitter-tweet”,”google-plus”]},
twitter: {url:”https://ngonline06.com/”},
facebook: {url:”https://www.facebook.com/ngonline06/”},
google: {url:”https://ngonline06.blogspot.com/”},
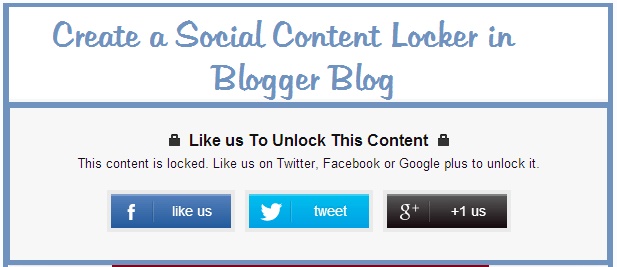
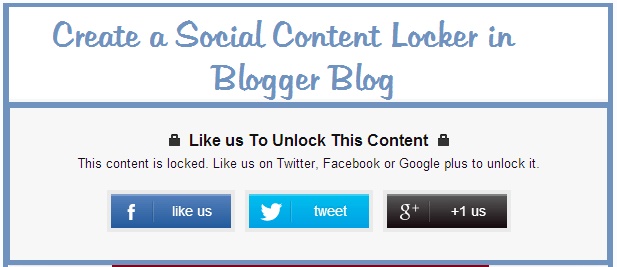
text: { header: “Like us To Unlock This Content”,
message: “This content is locked. Like us on Twitter, Facebook or Google plus to unlock it.” },
locker: {close: false, timer: 0,},
theme: “secrets”
});
});
//]]>
</script>
KET. Sesuaikan Url yang berwarna merah di atas dengan Url milik sahabat [twitter, facebook, google].
#Langkah Ketiga
Masukkan kode berikut pada konten yang hendak disembunyikan.<article id=”default-usage”>Demikian cara membuat hidden content like and share pada platform blogspot. Semoga bermanfaat dan jika ada kesulitan, silahkan coret-coret di kotak komentar yang ada.
<div class=”to-lock” style=”display:none;”>
KONTEN YANG INGIN ANDA KUNCI
</div>
</article>

No comments
Silahkan berkomentar dengan baik.