Sahabat Ngonline06, salah satu cara agar blog kita mendapatkan pengunjung yang banyak adalah membuat konten yang menarik dan bermanfaat. Namun demikian, setelah sahabat membuat konten yang menarik dan bermanfaat tersebut jangan menjadikan sahabat berpangku tangan. Hal itu karena sahabat baru melangkah SATU LANGKAH ke depan.
Segera ayunkan lagi, yaitu dengan mensosialisasikannya. Konten yang bermutu dan menarik akan banyak peminatnya jika sahabat bisa mensosialisasikannya dengan baik. Tanpa sosialisasi, maka konten itu pun seakan 'senyap' tak ada pengunjung.
Untuk mensosialisasikannya, sahabat Ngonline06 bisa memanfaatkan berbagai media sosial, seperti facebook, twitter, google+ atau bahkan lewat whatshap dan lainnya. Media sosial memang menjadi wadah yang menarik untuk mensosialisasikan sesuatu. Tapi lagi-lagi, jangan berhenti disitu saja.
Lakukanlah langkah ketiga. Saat sosialisasi sudah bagus, maka otomatis pengunjung pun berdatangan. Maka kesempatan emas itu, jangan dibiarkan berlalu sampai di situ saja. Manfaatkan pengunjung yang sahabat tarik dari media sosial tersebut sebagai PELANGGAN TETAP. Ketika pengunjung sudah menjadi pelanggan tetap, maka sahabat pun tinggal menambah pengunjung dengan santai.
Untuk menjadikan pengunjung menjadi pelanggan tetap sangatlah mudah. Sahabat cukup memberikan fasilitas pelanggan tetap. Sebagai gambarannya, sahabat cukup menyodorkan 'surat berlanggan.' Yaitu, sahabat cukup memberi Widget Subscribe pada blog sahabat. Apa itu Widget Subscribe? Widget subscribe adalah widget berlanggan untuk pengunjung blog.
 Maka pada kesempatan ini, Ngonline06 akan menawarkan 2 bentuk widget subscribe yang keren agar pengunjung blog tertarik untuk berlangganan di situs sahabat. Dua bentuk widget subscribe ini adalah sebagai berikut:
Maka pada kesempatan ini, Ngonline06 akan menawarkan 2 bentuk widget subscribe yang keren agar pengunjung blog tertarik untuk berlangganan di situs sahabat. Dua bentuk widget subscribe ini adalah sebagai berikut:
Silahkan sahabat memilih salah satu dari dua bentuk sesuai dengan kebutuhan dan bentuk template situs sahabat.
Setelah sahabat sudah mantap ingin memasang widget subscribe, maka sekarang perhatikan langkah-langkah berikut ini untuk memasangnya:
Segeralah mendaftar google feedburner sebagai media berlangganan milik google. Untuk pendaftarannya GRATIS dan sangat mudah. Adapun tutorialnya, silahkan lihat saja Cara Mendaftar Feedburner yang Benar.
Memasang Widget Feedburner. Silahkan sahabat memilih salah satu dari 2 style widget subscribe sesuai dengan keinginan.
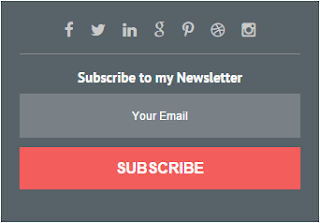
 Untuk memsanga widget subsribe dengan bentuk seperti pada gambar di atas, silahkan lakukan langkah berikut:
Untuk memsanga widget subsribe dengan bentuk seperti pada gambar di atas, silahkan lakukan langkah berikut:
1. Login ke dashboar blog.
2. Pilih menu Template > Edit HTML.
3. Masukkan font awesome dan font PT sans dengan meletakkan kode berikut setelah <head>
6. Setelah itu, silahkan menuju menu Tata Letak > Tambah Widget. Pilih HTML/Java Script dan tulis kode berikut:
Keterangan: lengkapi semua Url social media yang ada dan ganti YOUR-USER-NAME dengan ID Feedburner Sahabat.
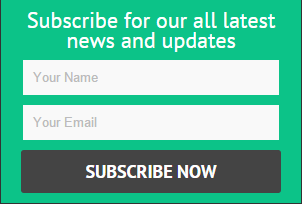
 Untuk memasang widget subscribe jenis kedua ini, sahabat cukup melakukan langkah-langkah sebagai berikut:
Untuk memasang widget subscribe jenis kedua ini, sahabat cukup melakukan langkah-langkah sebagai berikut:
1. Login ke dashboard blog.
2. Pilih menu Template > Edit HTML.
3. Letakkan kode CSS sebelum kode </style>
5. Pilih menu Tata Letak > Tambah Widget. Pilih HTML/Java Script dan isikan kode di bawah ini di dalamnya.
Demikian 2 bentuk widget subscribe yang keren dan cara memasangnya. Jika ada kesulitan, silahkan coret-coret di kotak komentar di bawah ini. Salam sukses dari Ngonline06 selalu untuk para sahabat semua.
Segera ayunkan lagi, yaitu dengan mensosialisasikannya. Konten yang bermutu dan menarik akan banyak peminatnya jika sahabat bisa mensosialisasikannya dengan baik. Tanpa sosialisasi, maka konten itu pun seakan 'senyap' tak ada pengunjung.
Untuk mensosialisasikannya, sahabat Ngonline06 bisa memanfaatkan berbagai media sosial, seperti facebook, twitter, google+ atau bahkan lewat whatshap dan lainnya. Media sosial memang menjadi wadah yang menarik untuk mensosialisasikan sesuatu. Tapi lagi-lagi, jangan berhenti disitu saja.
Lakukanlah langkah ketiga. Saat sosialisasi sudah bagus, maka otomatis pengunjung pun berdatangan. Maka kesempatan emas itu, jangan dibiarkan berlalu sampai di situ saja. Manfaatkan pengunjung yang sahabat tarik dari media sosial tersebut sebagai PELANGGAN TETAP. Ketika pengunjung sudah menjadi pelanggan tetap, maka sahabat pun tinggal menambah pengunjung dengan santai.
Bagaimana Cara Pengunjung Blog menjadi Pelanggan Tetap?
Untuk menjadikan pengunjung menjadi pelanggan tetap sangatlah mudah. Sahabat cukup memberikan fasilitas pelanggan tetap. Sebagai gambarannya, sahabat cukup menyodorkan 'surat berlanggan.' Yaitu, sahabat cukup memberi Widget Subscribe pada blog sahabat. Apa itu Widget Subscribe? Widget subscribe adalah widget berlanggan untuk pengunjung blog.

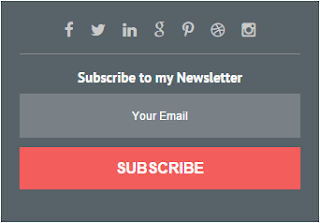
- Style pertama gelap dengan dilengkapi sosial media.
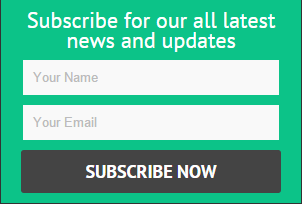
- Style kedua warna-warni dengan dilengkapi name box.
Silahkan sahabat memilih salah satu dari dua bentuk sesuai dengan kebutuhan dan bentuk template situs sahabat.
Cara Memasang Widget Subscribe Keren pada Blog
Setelah sahabat sudah mantap ingin memasang widget subscribe, maka sekarang perhatikan langkah-langkah berikut ini untuk memasangnya:
Langkah Pertama
Segeralah mendaftar google feedburner sebagai media berlangganan milik google. Untuk pendaftarannya GRATIS dan sangat mudah. Adapun tutorialnya, silahkan lihat saja Cara Mendaftar Feedburner yang Benar.
Langkah Kedua
Memasang Widget Feedburner. Silahkan sahabat memilih salah satu dari 2 style widget subscribe sesuai dengan keinginan.
#Style Pertama

1. Login ke dashboar blog.
2. Pilih menu Template > Edit HTML.
3. Masukkan font awesome dan font PT sans dengan meletakkan kode berikut setelah <head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>4. Letakkan kode CSS di bawah ini sebelum kode </style> atau
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
#subscribebox{background:#576269;padding:20px;font-family:'PT Sans',sans-serif;}5. Simpan
.widget_follow_subscribe .widget-detail{padding:36px 30px 40px}
#subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:700}
.follow-subscribe-social{margin:0 0 15px;padding:0 0 14px;border-bottom:#858585 solid 1px}
.follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center}
.follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none}
.follow-subscribe-social ul li:last-child{margin:0}
.follow-subscribe-social ul li a{font-size:17px;color:#cacaca;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out}
.follow-subscribe-social ul li a:hover{color:#fff}
form.subscribe{margin-top:-7px}
form.subscribe input{display:block;width:100%}
.subscribe-email{height:45px;border:none;margin:0 0 10px;font-size:.928571em;background-color:rgba(255,255,255,0.2);text-align:center;color:#fff}
.subscribe-email:focus{outline:0}
form.subscribe .placeholder{color:#cacaca}
form.subscribe input:-ms-input-placeholder{color:#cacaca}
form.subscribe input::-webkit-input-placeholder{color:#cacaca}
form.subscribe input:-moz-placeholder{color:#fafafa}
form.subscribe input::-moz-placeholder{color:#fafafa}
.subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#F35D5C;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out}
.subscribe-button:hover{background-color:#f1d640}
.subscribe-button:focus{outline:0}
.creadit a{color: #A7A6A6; float: right; font-size: 8px;}
6. Setelah itu, silahkan menuju menu Tata Letak > Tambah Widget. Pilih HTML/Java Script dan tulis kode berikut:
<div id="subscribebox">
<div class="follow-subscribe-social">
<ul>
<li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-google"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-pinterest-p"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<p>Subscribe to my Newsletter</p>
<form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='YOUR-USER-NAME'/>
<input name='loc' type='hidden' value='en_US'/>
<input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Your Email'/>
<input class="subscribe-button" type="submit" value="Subscribe" />
</form>
</div>
<div class="creadit">
<a href="http://ngonline06.blogspot.com" rel="dofollow" target="_blank"> Get This Widget</a></div>
Keterangan: lengkapi semua Url social media yang ada dan ganti YOUR-USER-NAME dengan ID Feedburner Sahabat.
#Style Kedua

1. Login ke dashboard blog.
2. Pilih menu Template > Edit HTML.
3. Letakkan kode CSS sebelum kode </style>
#subscribe-box {background-color:#0CC388;font-family: 'PT Sans', sans-serif;}4. Simpan.
#subscribe-box p {font-size:22px;color:#fff;line-height:20px;padding:10px 20px 0 20px;margin:0;}
#subscribe-box .emailfield {padding:0px 20px 10px;}
#subscribe-box .emailfield input {background:#f9f9f9;color:#bbb;padding:10px;margin-top:10px;font-size:13px;width:91%;border:0;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield input:focus {background:#fff;outline:none;color:#888;}
#subscribe-box .emailfield .submitbutton {background:#444;color:#fff;text-transform:uppercase;font-weight:700;font-size:18px;font-family: 'PT Sans', sans-serif;;border:none;outline:none;width:100%;cursor:pointer;border-radius:3px;transition:all 0.4s ease-in-out;}
#subscribe-box .emailfield .submitbutton:active {outline:none;border:none;background:#fff;color:#e25734;}
#subscribe-box .emailfield .submitbutton:hover{background:#fff;color:#444;}
.creadit a{color: #A7A6A6; float: right; font-size: 8px
5. Pilih menu Tata Letak > Tambah Widget. Pilih HTML/Java Script dan isikan kode di bawah ini di dalamnya.
<div id="subscribe-box">Keterangan: silahkan ganti USER-NAME dengan ID Feedburner sahabat.
<center>
Subscribe for our all latest news and updates</center>
<div class="emailfield">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=USER-NAME" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=USER-NAME, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="name" onblur="if (this.value == "") {this.value = "Your Name";}" onfocus="if (this.value == "Your Name") {this.value = "";}" type="text" value="Your Name" />
<input name="email" onblur="if (this.value == "") {this.value = "Your Email";}" onfocus="if (this.value == "Your Email") {this.value = "";}" type="text" value="Your Email" />
<input name="uri" type="hidden" value="USER-NAME" />
<input name="loc" type="hidden" value="en_US" />
<input class="submitbutton" type="submit" value="Subscribe Now" />
</form>
</div>
</div>
<div class="creadit">
<a href="http://ngonline06.blogspot.com/" rel="dofollow" target="_blank"> Get This Widget</a></div>
Demikian 2 bentuk widget subscribe yang keren dan cara memasangnya. Jika ada kesulitan, silahkan coret-coret di kotak komentar di bawah ini. Salam sukses dari Ngonline06 selalu untuk para sahabat semua.

No comments
Silahkan berkomentar dengan baik.