
Sahabat Ngonline06 pernah mengunjungi sebuah website dengan menampilkan beranegaragam template. Namun anehnya, mereka memberikan demo template tersebut melalui halaman statisnya. Jika sahabat ingin menerapkannya, bisa dan sangat sederhana sekali lo...
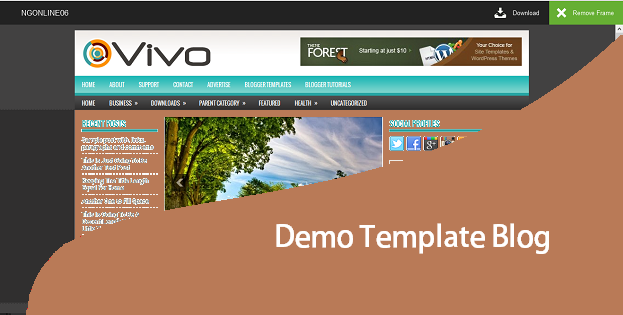
Lihat aja pada demo di atas, Ngonline06 sudah mempraktikkannya dan berhasil. Maka sekarang, sudah saatnya sahabat semua pun mempraktikkannya. Kalau ingin menerapkan dan membuat halaman demo template blog dan downloadnya, lakukan saja langkah-langkah di bawah ini. Ini adalah resep dari kang ismet:
Langkah Pertama
Buat dulu sebuah laman di blog sahabat, misalnya dengan judul 'demo' dengan alamat: http://ngonline06.blogspot.co.id/p/demo.html. Laman ini tak perlu sahabat isi.
Langkah Kedua
Silahkan menuju template > edit HTML. Letakkan kode CSS di bawah ini di atas kode ]]></b:skin> atau </style>.
#view { padding:0; margin:0; border:0; position:fixed; top:50px; left:0; right:0; bottom:0; width:100%; height:93%; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVlopQDJta-XFGJGmxNwXQ6i922CTQUjThttM37kNYSMMyYJy0V-6TasexXx53mVH9YNFEm7y49Xd4Gbz_j-UxECGBd7brWBJNul2fB_ZbbIegoufGxFiko-Hbb1SdaAUiMwcn9y9eGtI/s1600/loader.gif)no-repeat center center; transition:all .4s ease-out; }
#tab-demo { width:100%; height:50px; top:0; left:0; background:#222; color:white; font:normal 13px Arial,sans-serif; z-index:99999; position:fixed; }
.closebutton { background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png)no-repeat 15px 50%; text-align:center; height:50px; padding:0 20px 0 50px; position:fixed; top:0; right:0; line-height:50px; cursor:pointer; color:white; }
a.closebutton { color:white; text-decoration:none; }
.closebutton:hover { background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png)no-repeat 15px 50%; }
.dlbutton:hover { background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png)no-repeat 15px 50%; }
.dlbutton,a.dlbutton { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png)no-repeat 15px 50%; text-align:center; height:50px; padding:0 20px 0 55px; position:fixed; top:0; right:158px; line-height:50px; cursor:pointer; color:white; text-decoration:none; }
.demologo,a.demologo { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMWmyf8JGR6-rsBdbszb0SJMkjjEw1x3gpsoGKgXImxKt1lpYcSXRF2G5scDM18qsOm9Qndw9oqeGJgYaEfjhovdq_Ed3KAXNUH3ty1TvtxDES62SeeDJhYcvA7xgQVHkaNoU8dlxnYb0/s1600/ki-logo.png)no-repeat left center; padding-left:55px; font-size:17px; font-weight:normal; font-family:Oswald,Arial,Sans-serif; text-transform:uppercase; line-height:50px; left:15px; position:fixed; color:white; text-decoration:none; }
#tab-demo { width:100%; height:50px; top:0; left:0; background:#222; color:white; font:normal 13px Arial,sans-serif; z-index:99999; position:fixed; }
.closebutton { background:#66af33 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png)no-repeat 15px 50%; text-align:center; height:50px; padding:0 20px 0 50px; position:fixed; top:0; right:0; line-height:50px; cursor:pointer; color:white; }
a.closebutton { color:white; text-decoration:none; }
.closebutton:hover { background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTH3ZbJ8bCl4dsUlGjEgXwQtIkKhDD14qY1AitjTAKRY4Ifo-M25YWSe3V43A55mDDhrn1sITb9UsAkdCCK9Fwavk6pK68gBaR1BmTJxSrDAy-uapSnCVuwagw0SlzJjHak9d9IdaVTqQ/s1600/close.png)no-repeat 15px 50%; }
.dlbutton:hover { background:#579c26 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png)no-repeat 15px 50%; }
.dlbutton,a.dlbutton { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUuoUa0FSVRJlCwUhfYST_tBmQIQ9JAedHZp0tYwaSx1T53m62JT3YQxXiS6O3BAZhrLDEXFdaaTDlzXI75aG7PXzbfqp7VAGF_4JkpyFdzDhaY30sQ8ZIMa_e1eN8f0C3aGurvz7WIbk/s1600/download.png)no-repeat 15px 50%; text-align:center; height:50px; padding:0 20px 0 55px; position:fixed; top:0; right:158px; line-height:50px; cursor:pointer; color:white; text-decoration:none; }
.demologo,a.demologo { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMWmyf8JGR6-rsBdbszb0SJMkjjEw1x3gpsoGKgXImxKt1lpYcSXRF2G5scDM18qsOm9Qndw9oqeGJgYaEfjhovdq_Ed3KAXNUH3ty1TvtxDES62SeeDJhYcvA7xgQVHkaNoU8dlxnYb0/s1600/ki-logo.png)no-repeat left center; padding-left:55px; font-size:17px; font-weight:normal; font-family:Oswald,Arial,Sans-serif; text-transform:uppercase; line-height:50px; left:15px; position:fixed; color:white; text-decoration:none; }
Langkah Ketiga
Letakkan kode di bawah ini, tepat di bawah kode <body>. Ganti kode yang berwarna merah dengan alamat laman sahabat semua yang dibuat di langkah pertama.
<b:if cond='data:blog.url != "http://ngonline06.blogspot.co.id/p/demo.html"'>
Langkah Keempat
Letakkan kode di bawah ini, tepat di atas kode </body>. Ganti kode yang berwarna merah dengan alamat laman sahabat yang telah dibuat di langkah pertama.
</b:if> <b:if cond='data:blog.url == "http://ngonline06.blogspot.co.id/p/demo.html"'> <script type='text/javascript'> //<![CDATA[ function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split("&"); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split("="); if (pair[0] == variable) { return pair[1]; } } return (false); } window.onload = function() { var url = getQueryVariable("url"); var download = getQueryVariable("download") document.getElementById('view').src = url; document.getElementById('dl').href = download; }; //]]> </script> <div id='tab-demo'> <a class='demologo' href='http://ngonline06.blogspot.com'>KI Template Demo</a> <a class='dlbutton' href='' id='dl'>Download</a> <a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Remove Frame</a> </div> <iframe id='view'/> <style> body { background:white; } </style> </b:if>
Simpan template sahabat.
Tata Cara Pemostingan
Setelah sahabat melakukan langkah-langkah di atas dengan baik dan benar, maka sekarang sudah saatnya membuat postingan dan mengaplikasikannya di blog. Untuk mengaplikasikannya, gunakanlah kode di bawah ini. Sesuaikan huruf yang berwarna merah dengan link yang sahabat miliki.
http://ngonline06.blogspot.co.id/p/demo.html?url=LINK DEMO&download=LINK DOWNLOAD
OK, semoga berhasil ya. Jika ada pertanyaan dan kesulitan, bisa dicoret-coret kolom komentar di bawah ini. Dan jika sahabat merasa kesulitan, sahabat bisa melihat cara lain yang lebih mudah di Cara Mudah Membuat Halaman Demo Template Blog + Responsive Tool

7 comments
gak work gan ---
coba diteliti lagi kang Ryan...
sudah sy praktekkan di blog ini... 100% work..
Lihat saja pada demo di atas
blogwalking dan kunjungan perdana nih.
makasih sharenya gan.
siiip kang warim, moga bermanfaat dan thanks kunjungannya...
mantap kang infonya thanks :D
sipppss... moga manfaat
http://blog-tutorial-umar.blogspot.co.id/
Silahkan berkomentar dengan baik.