Selamat pagi sahabat Ngonline06 semua... Semoga pagi ini dalam keadaan sehat dan fresh ya. Oya sahabat, kali ini Ngonline06 akan berbagi pengalaman yang unik dan mungkin cukup mengernyitkan dahi, yaitu terkait dengan HISTATS.
Sebagaimana diketahui bahwa histats merupakan salah satu tools untuk mengetahui jumlah pengunjung blog kita. Salah satu kelebihan yang bisa didapatkan dari histats adalah mudah untuk dipahami. Hal ini berbeda dengan google analytis. Memang google analytis menyajikan informasi yang komplet, namun sulit untuk dipahami, terlebih untuk yang newbie seperti Ngonline06 ini.
Pengalaman ini saya alami sendiri beberapa hari ini. Ceritanya, Ngonline06 pun memasang histats untuk blog guna mengetahui berapa pengunjung yang aktif, baik new visitor, loyal visitor ataupun jumlah halaman kunjungan. Maka kami pun memasang di beberapa blog kami.
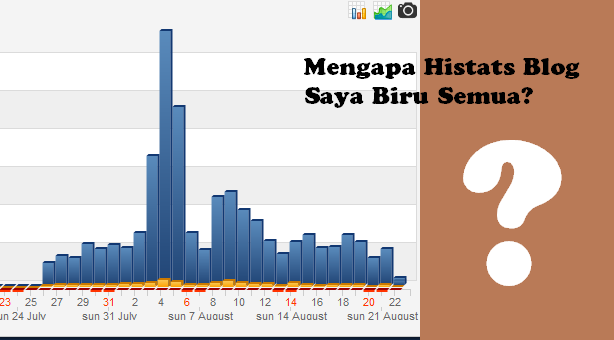
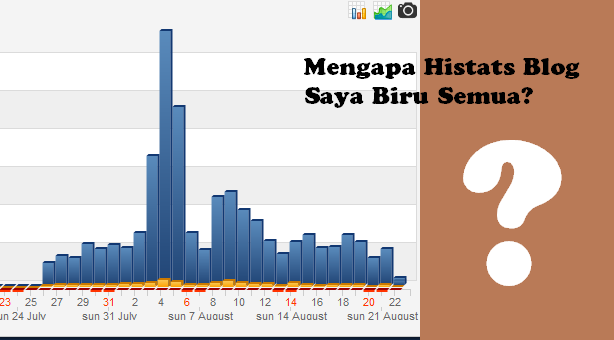
 Namun anehnya, gambar yang terpampang di histats blog kami ternyata berwarna biru semua, sebagaimana pada gambar di atas. Kontan hal ini membuat kami kaget. Sengaja kami tunggu beberapa hari bahwa hampir semingguan, namun hasilnya nihil. Tetap saja berwarna biru, tak dijumpai warna kuning ataupun merah.
Namun anehnya, gambar yang terpampang di histats blog kami ternyata berwarna biru semua, sebagaimana pada gambar di atas. Kontan hal ini membuat kami kaget. Sengaja kami tunggu beberapa hari bahwa hampir semingguan, namun hasilnya nihil. Tetap saja berwarna biru, tak dijumpai warna kuning ataupun merah.
Kami mengira tidak mungkin donk dengan jumlah page view hampir 1500 koq gak ada visitornya kecuali cuma 1-2 person, demikian pula new visitor yang tidak dijumpai sama sekali. Oleh karenanya, kami pun memberanikan diri untuk bertanya di sebuah forum blogger tentang permasalahan tersebut.
Setelah kami floorkan permasalahan tersebut, para blogger pun memberikan pandangan masing-masing. Ada yang menjelaskan secara rinci maksud warna di atas dan ada pula yang ngledek kami. Diantara yang ngledek adalah dengan menyatakan bahwa itu BOT semua jadi.
Kontan saja, kami kaget bukan kepalang. Mengingat blog kami tak pernah melakukan backlink yang neko-neko. Apalagi melakukan backlink secara otomatis.
Demikian juga ada yang menilai bahwa itu memakai auto reload. Persangkaan ini pun kami bantah karena kami memang tidak memakai auto reload atau auto refresh pada blog kami. Selain itu juga kami jarang mengunjungi blog kami juga.
Akhirnya setelah agak lama ada salah satu member blog yang memberitahu bahwa itu bukan bot, tapi itu karena memakai kode 'No Javascript'. Yups, saya pun terperanjat dan mengaminkan juga. Karena memang kami memasang kode histats dengan No Javascript. Dan, hasilnya setelah kami rubah dengan kode yang standar, akhirnya muncul juga warna kuning dan merahnya. Yang berarti kita menjadi tahu jumlah visitor dan new visitor di blog kami. Ini penampakan setelah kami menggunakan kode standar.
Benar bahwa histats memberikan opsi dua saat pemasangan kode. Opsi tersebut adalah standard dan no java script. Pilihan kami pada no javascript adalah agar tidak menggangu loading blog. Yups, memang benar loading blog kami tidak terganggu sama sekali saat pemasangannya. Namun ternyata dengan memilih no javascript hitungan histats tidak maksimal. Oleh karenanya jika sahabat benar-benar ingin mengetahui jumlah visitor, page view, dan new visitor, serta mendapatkan aneka ragam kemampuan histats, sangat dianjurkan untuk menggunakan kode standar.
Demikian pengalaman kami saat menggunakan histats. Semoga bermanfaat dan berguna untuk sahabat semua. Terima kasih.
Sebagaimana diketahui bahwa histats merupakan salah satu tools untuk mengetahui jumlah pengunjung blog kita. Salah satu kelebihan yang bisa didapatkan dari histats adalah mudah untuk dipahami. Hal ini berbeda dengan google analytis. Memang google analytis menyajikan informasi yang komplet, namun sulit untuk dipahami, terlebih untuk yang newbie seperti Ngonline06 ini.
Pengalaman ini saya alami sendiri beberapa hari ini. Ceritanya, Ngonline06 pun memasang histats untuk blog guna mengetahui berapa pengunjung yang aktif, baik new visitor, loyal visitor ataupun jumlah halaman kunjungan. Maka kami pun memasang di beberapa blog kami.

Perlu diketahui, makna warna di histats adalah sebagai berikut:
Biru = jumlah halaman kunjungan (page view)
Kuning = jumlah visitor
Merah = jumlah new visitor.
Kami mengira tidak mungkin donk dengan jumlah page view hampir 1500 koq gak ada visitornya kecuali cuma 1-2 person, demikian pula new visitor yang tidak dijumpai sama sekali. Oleh karenanya, kami pun memberanikan diri untuk bertanya di sebuah forum blogger tentang permasalahan tersebut.
Pendapat Para Blogger tentang Tidak Ditemukannya Warna Kuning dan Merah di Histats
Setelah kami floorkan permasalahan tersebut, para blogger pun memberikan pandangan masing-masing. Ada yang menjelaskan secara rinci maksud warna di atas dan ada pula yang ngledek kami. Diantara yang ngledek adalah dengan menyatakan bahwa itu BOT semua jadi.
Kontan saja, kami kaget bukan kepalang. Mengingat blog kami tak pernah melakukan backlink yang neko-neko. Apalagi melakukan backlink secara otomatis.
Baca: Jangan Membuat Backlink Sembarangan [Ini Akibatnya]
Demikian juga ada yang menilai bahwa itu memakai auto reload. Persangkaan ini pun kami bantah karena kami memang tidak memakai auto reload atau auto refresh pada blog kami. Selain itu juga kami jarang mengunjungi blog kami juga.
Baca: Cara Memasang Kode Auto Refresh di Blog
Solusinya
Akhirnya setelah agak lama ada salah satu member blog yang memberitahu bahwa itu bukan bot, tapi itu karena memakai kode 'No Javascript'. Yups, saya pun terperanjat dan mengaminkan juga. Karena memang kami memasang kode histats dengan No Javascript. Dan, hasilnya setelah kami rubah dengan kode yang standar, akhirnya muncul juga warna kuning dan merahnya. Yang berarti kita menjadi tahu jumlah visitor dan new visitor di blog kami. Ini penampakan setelah kami menggunakan kode standar.
Kesimpulan
Benar bahwa histats memberikan opsi dua saat pemasangan kode. Opsi tersebut adalah standard dan no java script. Pilihan kami pada no javascript adalah agar tidak menggangu loading blog. Yups, memang benar loading blog kami tidak terganggu sama sekali saat pemasangannya. Namun ternyata dengan memilih no javascript hitungan histats tidak maksimal. Oleh karenanya jika sahabat benar-benar ingin mengetahui jumlah visitor, page view, dan new visitor, serta mendapatkan aneka ragam kemampuan histats, sangat dianjurkan untuk menggunakan kode standar.
Demikian pengalaman kami saat menggunakan histats. Semoga bermanfaat dan berguna untuk sahabat semua. Terima kasih.


1 comment
Iya mas saya setuju, soalnya saya pakai histats dengan kode standart munvul jumlah visitor, tapi stlh saya rubah ke no java scrpt untuk optimasi kecepatan web, skrng tidak valid jumlah pengunjungnya. Malah sekarang muncul masalah setelah saya cek, banyak muncul url tidak ditemukan itu hanya di versi desktop kalau di mobile tak ada kesalahn url.Dan hampir semuanya dibelakangnya pasti ada www.histats.com
Contohnya:
category/pashmina/page/19/www.histats.com
jilbab-murah-segi-empat-cosmina-seri-mi-1-smp-5/www.histats.com
Dan masih banyak lagi itu jumlanyah seribuan.
Hal itu setelah saya mau optimasi kecepatan web, dengan merubah histatsnya.
Bagaimana cara mengatasinya ya Mas?
Terima kasihn.
Silahkan berkomentar dengan baik.