Sahabat memiliki toko online atau setidaknya sahabat memiliki website atau blog? Anda juga ingin semakin dekat dengan pengunjung blog sahabat? Tiada jalan lain kecuali sahabat perlu memasang laman contact. Fungsi dari laman contact sendiri sangat urgen.
Selain untuk mempermudah pengunjung blog dalam menghubungi admin, juga dapat mempererat tali silaturahim lo... Terlebih jika sahabat membuka bisnis dalam blog sahabat, tentu laman ini very very dibutuhkan. Hal itu tidak lain untuk memperkuat kepercayaan pengunjung kepada blog sahabat semua. Hal ini juga diperkuat dengan disediakannya contact form oleh Blogger yang sudah terhubung dengan akun Gmail admin blog.
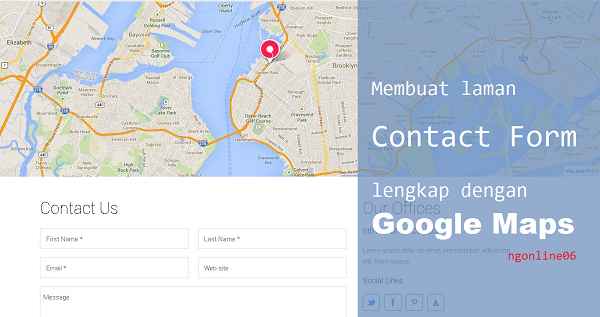
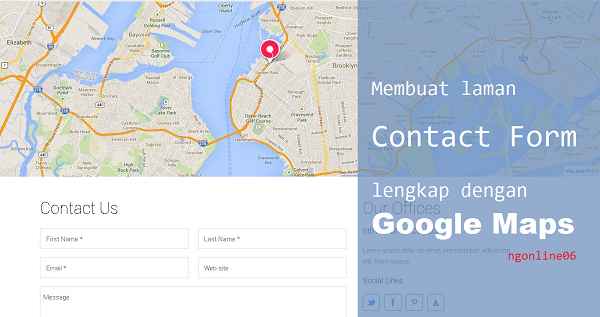
 Nah kali ini Ngonline06 akan berbagi tentang cara membuat laman contact form Blogger dengan dilengkapi Google Maps secara popup. Google Maps ini tentu akan lebih memberikan kepercayaan pengunjung kepada admin blog, apalagi jika blognya digunakan untuk bisnis atau toko online. Pengunjung atau konsumen akan lebih percaya karena lokasi bisnisnya jelas dan transparan.
Biar tidak penasaran, silahkan lihat demonya di bawah ini:
Nah kali ini Ngonline06 akan berbagi tentang cara membuat laman contact form Blogger dengan dilengkapi Google Maps secara popup. Google Maps ini tentu akan lebih memberikan kepercayaan pengunjung kepada admin blog, apalagi jika blognya digunakan untuk bisnis atau toko online. Pengunjung atau konsumen akan lebih percaya karena lokasi bisnisnya jelas dan transparan.
Biar tidak penasaran, silahkan lihat demonya di bawah ini:
DEMO
Silahkan coba pada menu "Contact"
Demikian cara membuat laman contact, lengkap dengan google maps secara popup. Semoga bermanfaat. Jika ada kesulitan, silahkan coret-coret di kotak komentar di bawah ini. #GOODluck
Selain untuk mempermudah pengunjung blog dalam menghubungi admin, juga dapat mempererat tali silaturahim lo... Terlebih jika sahabat membuka bisnis dalam blog sahabat, tentu laman ini very very dibutuhkan. Hal itu tidak lain untuk memperkuat kepercayaan pengunjung kepada blog sahabat semua. Hal ini juga diperkuat dengan disediakannya contact form oleh Blogger yang sudah terhubung dengan akun Gmail admin blog.

DEMO
Silahkan coba pada menu "Contact"
Cara Membuat Contact Form dengan Dilengkapi Google Maps [PopUp]
OK, langsung saja berikut cara membuat Laman Contact yang dilengkapi dengan google map secara popup. Silahkan ikuti langkah-langkahnya di bawah ini. Trik ini adalah milik kang Adhy Suryadi, pemilik kompiajaib.#Langkah Pertama
Pastikan sahabat telah mendaftarkan lokasi bisnis sahabat pada google my bussiness atau setidaknya sahabat telah mengetahui lokasi sahabat tinggal di google maps. Jika perlu, verifikasi juga tempat bisnis Anda tersebut. Setelah lokasi Bisnis Anda muncul di Google Maps, silahkan ikuti langkah selanjutnya.#Langkah Kedua
Silahkan simpan kode CSS di bawah ini di atas kode</head> pada template blog sahabat
<style type='text/css'>
/*<![CDATA[*/
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.container,.container-fluid{margin-right:auto;margin-left:auto}
.contact_right form,.container,.container-fluid{padding-left:15px;padding-right:15px}
.btn,.contact-form-button.contact-form-button-submit{white-space:nowrap;vertical-align:middle;cursor:pointer}
.contact_right img.icon{position:absolute;top:-2px;left:0;border:0}
.row{margin-right:-15px;margin-left:-15px}
#maps-contact{font-size:14px;position:fixed;top:-10000px;left:-10000px;background:#fff;z-index:9999;opacity:0;height:0;overflow-y:auto;overflow-x:hidden}
#maps-contact .container{padding-bottom:20px}
.maps-contact-map{margin-bottom:15px;height:378px}
.contact-form-button.contact-form-button-submit{background-color:#ff7600;-webkit-border-radius:0;-moz-border-radius:0;color:#fff;float:right!important;display:inline-block;padding:6px 12px;margin-bottom:0;font-size:14px;font-weight:400;line-height:1.428571429;text-align:center;background-image:none;border:1px solid transparent;border-radius:0;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;-o-user-select:none;user-select:none}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:-15px;text-align:left}
#maps-contact p{margin:0 0 10px;font-weight:lighter;position:relative}
#maps-contact p.address{padding-left:27px}
.col-md-4,.col-md-8{position:relative;min-height:1px;padding-right:15px;padding-left:15px}
.btn,.form-control{padding:6px 12px;font-size:14px;line-height:1.42857143;background-image:none}
.clearfix:after,.clearfix:before,.container:after,.container:before,.form-horizontal .form-group:after,.form-horizontal .form-group:before,.row:after,.row:before{display:table;content:" "}
,.clearfix:after,.container:after,.form-horizontal .form-group:after,.row:after{clear:both}
.txt_orange{color:#e67e22}
.form-horizontal .form-group{margin-right:-15px;margin-left:-15px}
.form-group{margin-bottom:15px}
.form-control{display:block;width:100%;height:34px;color:#555;background-color:#fff;border:1px solid #ccc;border-radius:0;-webkit-box-shadow:none;box-shadow:none;-webkit-transition:border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;-o-transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s;transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s}
.pull-right{float:right!important}
.btn{display:inline-block;margin-bottom:0;font-weight:400;text-align:center;-ms-touch-action:manipulation;touch-action:manipulation;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;}
.btn-orange{background-color:#ff7600;border-bottom:2px solid #d35400;-webkit-border-radius:0;-moz-border-radius:0;border-radius:0;color:#fff}
.btn-orange.active,.btn-orange:active,.btn-orange:focus,.btn-orange:hover{background-color:#d35400;color:#fff;outline:0}
.form-control:focus{border-color:#66afe9;outline:0;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)}
.form-control::-moz-placeholder{color:#999;opacity:1}
.form-control:-ms-input-placeholder{color:#999}
.form-control::-webkit-input-placeholder{color:#999}
.form-control::-ms-expand{background-color:transparent;border:0}
.contact-line-header{margin-top:100px;margin-bottom:80px}
.head_contact{padding-bottom:50px;margin-bottom:0}
.text-center{text-align:center}
.team_hr_left{margin-right:30px;margin-left:15px}
.team_hr_right {margin-left: 30px;}
.team_hr{border:1px solid #fff;width:39.5%}
.team_hr,.thumb-overlay a{float:left}
.hr_gray{border:1px solid #ccc}
hr{margin-top:20px;margin-bottom:20px;border:0;border-top:1px solid #eee;height:0;-webkit-box-sizing:content-box;-moz-box-sizing:content-box;box-sizing:content-box}
.contact-line-header .head-txt{font-size:22px;margin-top:8px;font-weight:lighter}
.txt_darkgrey{color:#333}
.hide_contact{position:absolute;top:30px;right:35px;color:#333;font-size:40px;width:20px;height:20px;line-height:20px;text-align:center;text-decoration:none}
@media (min-width:768px){.container{width:750px}
}
@media (min-width:992px){.container{width:970px}
.col-md-8{width:66.66666667%;float:left}
.col-md-4{width:33.33333333%;float:left}
}
@media (min-width:1200px){.container{width:1170px}
}
/*]]>*/
</style>#langkah ketiga
Selanjutnya, silahkan simpan kode Javascript/HTML berikut di atas kode</body>
<div id='maps-contact'>
<div class='container'>
<div class='row'>
<div class='contact-line-header head_contact'>
<div class='text-center'>
<div class='head-txt'>CONTACT US</div>
</div>
</div>
<div class='col-md-8'>
<div class='maps-contact-map' id='map'> </div>
<div class='clearfix'/>
</div>
<div class='col-md-4 contact_right'>
<p>Lorem ipsum dolor sit amet, consectetu adipiscing elit pendisse as a molesti.</p>
<p class='address'><img alt='icon 1' class='icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCAgF6TZtw-iFsyhzztE_LO0M7byDIpnE9NepB8m7Mt12r2ft1B2XpRMStpnSk0hgxh5glzv7x3dn9MiPheg35YbaMqnnMZvhIW99LVhqrVJcEg3VBaxVY5BmaqOGTWt6OJz5M9U3Zl27X/s1600/location.png'/> Perum Pesona Estetika A-27, Cikembulan, Sidamulih, Pangandaran, Jawa Barat 46396</p>
<p class='address'><img alt='icon 2' class='icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzR_EHS9AlB0lqiuwUfEwJeYhyphenhyphenRcA-6ORqF6Pzzktw-u5fSbbF8dyi4D6ARdza-P7n7ohzWqg4wnYc3l2GyU3nlJshNlm-xR5YryILerSWdTkGT8YxeS7yQFffupfCAEyHWIUzZUC0D0ey/s1600/phone1.png'/> 090-080-0110</p>
<p class='address'><img alt='icon 3' class='icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwunVJVq3wPG4dlbWZKIHp-h4Cef_v1mfhyphenhyphen8lB-_uuT1AsOFjQn7DNM3TclUrmprTonCORbqjMht-G1oHpeuHkYD-W3_PuVGVeWiFnDMFuGyw-Y6GCUzxOdeHyTKZPNwzo_FO8SBBWaur-/s1600/clock.png'/> Monday - Sunday, 09.00 - 18.00</p>
<form class='form-horizontal' name='contact-form'>
<div class='form-group'>
<input class='form-control' id='ContactForm1_contact-form-name' name='name' placeholder='Your Name...' type='text' value=''/>
</div>
<div class='form-group'>
<input class='form-control' id='ContactForm1_contact-form-email' name='email' placeholder='Your Email...' type='email' value=''/>
</div>
<div class='form-group'>
<textarea class='form-control' id='ContactForm1_contact-form-email-message' name='email-message' placeholder='Write down your message...' style='height: 130px;'/>
</div>
<button class='btn btn-orange pull-right' id='ContactForm1_contact-form-submit' type='button'>SEND</button><br/>
<div style='max-width: 240px; text-align: left; width: 100%;'>
<div id='ContactForm1_contact-form-error-message'>
</div>
<div id='ContactForm1_contact-form-success-message'>
</div>
</div>
</form>
</div>
</div><!-- /.row -->
</div><!-- /.container -->
<a class='hide_contact' href='javascript:void' onclick='hideContact()' title='Close Contact'>&times;</a>
</div>
<script>
//<![CDATA[
function showContact() {
var o = document.getElementById("maps-contact");
o.style.opacity = "1";o.style.top = "0";o.style.left = "0";o.style.bottom = "0";o.style.right = "0";o.style.height = "100%";
};
function hideContact() {
var o = document.getElementById("maps-contact");
o.style.opacity = "0";o.style.top = "-10000px";o.style.left = "-10000px";o.style.height = "0";
};
// load google map
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://maps.googleapis.com/maps/api/js?key=AIzaSyCTbFF2Os0UkPBdJ7xPZo3m6Z-a8QyklPU&v=3.exp&sensor=false&' +
'callback=initialize';
document.body.appendChild(script);
function initialize() {
var myLatlng = new google.maps.LatLng(-7.677432, 108.615916);
var mapOptions = {
zoom: 14,
center: myLatlng
};
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
var marker = new google.maps.Marker({
position: myLatlng,
map: map
});
}
//]]>
</script>
<script src='https://www.blogger.com/static/v1/widgets/2271878333-widgets.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '2552749739771124482';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d2552749739771124482','//kompibarru.blogspot.com/','2552749739771124482');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '2552749739771124482', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>- Untuk kode
-7.677432, 108.615916adalah kode latitude dan longitude lokasi Anda. Silahkan ganti dengan kode lokasi Anda, untuk mendapatkannya silahkan klik kanan pada lokasi Anda di Google Maps lalu klik What's here? maka akan muncul sebuah kotak di bagian bawah. Silahkan copy kode yang mirip seperti kode tadi. - Kode
2552749739771124482silahkan ganti dengan kode ID Blog Anda dan//kompibarru.blogspot.com/silahkan ganti dengan domain blog Anda. - Kemudian gunakan kode berikut untuk menampilkan contact form, bisa disimpan di menu atau di mana saya sesuai keinginan Anda.
<a href='javascript:void' onclick='showContact()'>CONTACT</a>#Langkah Keempat
Selesai.... selamat....Demikian cara membuat laman contact, lengkap dengan google maps secara popup. Semoga bermanfaat. Jika ada kesulitan, silahkan coret-coret di kotak komentar di bawah ini. #GOODluck

No comments
Silahkan berkomentar dengan baik.